Canvas Interface Redesign
2018
Jingwen Li
Canvas Interface Redesign
2018
Jingwen Li


Canvas Interface Redesign is an interface design group project that helps to improve the user experience of Canvas. The current layout of Canvas’s Homepage has much information that is not useful to students and is not conducive to assignment completion. Base on the experience of the recent Canvas homepage, our team listed out some major issues and we design our interview questions. Since almost every student uses the canvas, we decided to interview both lower level and upper-level students from different schools and college. After we did the observation interviews and researchers, we decided to redesign the Canvas into a customized homepage that would fulfill different needs for different students.
Canvas Interface Redesign is an interface design group project that helps to improve the user experience of Canvas. The current layout of Canvas’s Homepage has much information that is not useful to students and is not conducive to assignment completion. Base on the experience of the recent Canvas homepage, our team listed out some major issues and we design our interview questions. Since almost every student uses the canvas, we decided to interview both lower level and upper-level students from different schools and college. After we did the observation interviews and researchers, we decided to redesign the Canvas into a customized homepage that would fulfill different needs for different students.

Path@Penn Redesign
UPenn Student Registration System Redesign


Path@Penn Redesign
A redesign of the current Upenn students registration website that helps to ease usability difficulties related to course registration, creating desirable user experiences for students, decreasing help requests rate, and improving registration efficiency.
Project Type:
School Project
Timeline:
1 Month | 2022
My Role:
User Experience Design, Design System, User Research
Tools:
Figma
Illustrator


Context
Path@Penn: An all in one digital academic platform for penn students
Path@Penn is the main hub for information about student's academic records, financial aid, and student profile. The platform provides easy access to schedules, transcripts, and course details. The platform also allows students to register for classes, locate academic resources, and find academic support.
The Challenge
The University has noticed an increase in help desk requests...😅
Upenn just updated a new registration system for students, Path@Penn. However, the newly updated registration system resulted in student inability to find the information and complete tasks related to course registration. Many students accidentally drop out of courses and fail to register for a course with permission request due to the poorly designed system.
So, Why?
01 Research - Background
Penn InTouch is the previous system, and it works
The previous registration system is called Penn InTouch, it's not the best interface, but it does its job. I researched the previous platform and tried to understand why the school decided to invest and create another system for students.
**Penn InTouch Screenshot


After careful evaluation, PennIntouch is too overwhelming for students to look for the information they want, the interface is outdated, plus students want more updated features such as class permission requests, advanced course filters, and better calendar functions.
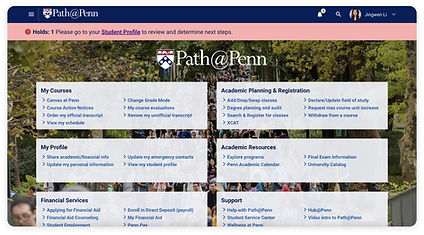
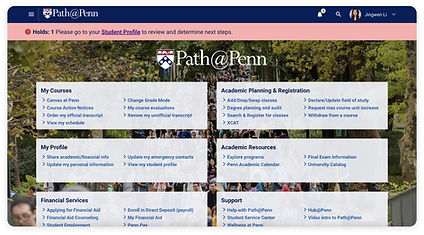
Path@Penn is the new system, and this is the current state
Let's experience the current registration system and find out what's going wrong with it.
**Path@Penn Screen Recording
There are two main pages on Path@Penn, and I decided to conduct user interviews to learn about students' experiences using the system and ask for their feedback on these two user flows.
1. Landing Page
2. Registration Page


01 Research - The Problem
The new system, Path@Penn is not efficient
-- The Daily Pennsylvania




01 Research - Whom I Talked To?
4 different research methods
Google Survey
18
In Depth Interviews
3
Observation
3
User Testing
6
Know what users think of the product
Learn about specific painpoints & problems
Discover hidden painpoint
Discover usability issues
Quantitative insights informed design focus -- Student Registration
I sent out 18+ Surveys to students (both undergraduate & master) from different majors. The survey helped me to learn about students' overall experience with Path@Penn. It also helped me to identify features that students used the most and the challenges that students are facing.

72.2%
72.2% of Students
Rated their experience of using Path@Penn be negative and inefficient

88.9%
88.9% of Students
Reported that they use Path@Penn for course registration, indicating its crucial role in the platform's overall usage


Student interviewees used words like "hesitate," "confusing," and "difficult" to describe using Path@Penn.
I conducted 3 in-depth interviews with students from different majors, 1 hour each. This helped me further validate my initial hypothesis from the survey study, investigate students' painpoints, and learn about things Path@Penn should be improved on.

"Path@Penn doesn't allow you to view your schedule clearly. The current calendar feature is useless."
-- Chris Z.

“I hate the folding interaction. It’s like a one-way path and very inconvenient”
-- John X.
"I am scared to click through the page; I don't want accidentally drop a course"
-- Xi C.
01 Research - User Journey Map
Users have the most trouble with: Register & Drop Classes
The in-depth interviews I conducted earlier helped me create two user journey maps for two major use cases (register & drop classes). Based on the interview insights, I mapped out pain points and all possible features students will interact with for each step. Then I created design goals & criteria based on interview feedback for each journey step to guide my future design.
Class Registration Journey:

😁
😐
😁
🤯
🤔
🤯
Too many classes
Learning about the course and getting excited about it
Missed the permission request / don't expect it to be here
Unable to preview schedule
Panic and too scared to do something wrong while registering
Review registered classes & class credits
Actions:
Focus #1
Focus #2
Features / Info

Design Goal and Criteria for each action:
Easy & Clear
Informative
Easy to Find
Flexible
Confident
Certain
Class Dropping Journey:
Actions:

😁
🤔
🤯
🤔
Review registered Classes
Drop & Swap is unclear, too much info on the page
Panic and too scared to do something wrong while dropping from a class
Can't view new schedule, no clear action indication
Focus #3
Focus #4

Design Goal and Criteria for each action:
Easy & Clear
Flexible
Confident
Certain
Features / Info:
01 Research - Pain Points & Usability Issues
Prioritize pain points & usability issues based on interviews and heuristic evaluation
I found many user painpoints & usability issues throughout my research. Due to various limitations, it's not feasible to address every single problem. Therefore, I have chosen to prioritize them based on user feedback and heuristic evaluation. The goal is to target the highest-severity usability issues and fix the fundamental user flow problem.
Severity 4
Counter Intuitive Interaction & Hidden Task
Path@Penn's horizontal expansion interaction deviates from users' familiar vertical scrolling motion. This causes information overlay, unclear hierarchy, surprises during navigation, and missed critical information.
Severity 4
Information Overload
The Path@Penn course search page and home page is burdened with abundance of text and unclear hierarchy, making it challenging for users to complete action with confidence and without distraction
Severity 4
Visual Elements Overtake Functionality
The Path@Penn has a stronger visual identity than the previous system, but the use of bold and dark colors and busy backgrounds overtake users' attention, making it difficult for users to look for important information
02 Ideation - How Might We Statement
1
How Might We facilitate a clear, informative, and easy course registration process for Penn students?
2
How Might We create better branding and visual experiences for students while making sure that changes in the visual elements don’t overtake functionality?
02 Ideation - Information Architecture
Create a clear information hierarchy & easy user flow
In order to fix the fundamental information hierarchy issue, I mapped out the information architecture of the current Path@Penn to better identify usability issues. Then I reorganized the information architecture and created a more straightforward, easier-to-navigate structure.
Current Information Architecture:

New Info Arch:
better usability, higher findability & discoverability

02 Ideation - Wireframe Ideations
Landing Page & Registration Page
Landing Page:

Course Search Page:

I shared the low-fi registration page design with the users I had interviewed and conducted the first round of usability testing. Based on the feedback received, I iterated and improved the design.
Registration Page Iteration #1:

Usability Feedback:
-
Search & Registration should be on the same page, making it easy to search for courses, add courses to cart, and submit registration with one glance.
-
Incorporate courses status
-
Don't need a separate page for Search & Calendar
-
Add multiple carts feature
-
More obvious/determined registration action
-
Add search bar / search filter
Registration Page Iteration #2:


Iteration #1:
02 Ideations - Style Guide & Design System
Develop a more user friendly Penn visual identity
While many users appreciate the incorporation of UPenn identity colors in Path@Penn, it has been observed that the bold and dark color choices, along with busy backgrounds, tend to overwhelm users and draw excessive attention away from the intended focus.




To address this issue, I conducted research on various UPenn websites to explore how they have developed different variations of style guides while adhering to the original Penn guidelines. During my research, I observed that several other UPenn websites, including Penn Canvas and Penn Clubs, employ lighter color schemes throughout their designs. This choice not only creates a fresh and modern vibe but also promotes a more visually balanced and user-friendly experience.




New Style Guide & UI Component Library




03 Design Solution - High Fidelity Design
Challenge 1: Current landing page is overwhelming

❌ Before:
Information Overload:
-
Overwhelming Info on a single page
-
Lack of hierarchy
-
Repetitive functionalities
Visual Elements Overtake Functionality
-
Disruptive background
-
Unclean Layout
New design will guide user through clear feature grouping
✅ After:
-
Simple & clean layout
-
Organized feature section
-
Effective visual indication for each category
-
Welcoming color & visual combinations

Challenge 2: Current registration is unorganized and confusing

❌ Before:
Counterintuitive horizontal user flow:
-
Page overlay creates confusion
-
Requires users to dig for info
-
Overload info on a single page
Unclear course status & visualization
-
No clear indication of the course status
-
No visualization of the schedule
-
Confusing cart utility
New design provides an organized and easy-to-adopt workflow
✅ After:
Easy & intuitive user flow:
-
Clean & organized layout
-
Organized cart content
-
Allows users to share/download schedule
Clear course status indication:
-
Instant schedule visualization feedback
-
Multiple schedule options
-
Color-coded registration status

Challenge 3: Hidden course permission request cause registration failure

❌ Before:
-
Hidden permission request
-
Lack of information hierarchy
-
No clear indication of the course status
-
Require users to use additional resources to learn more about courses
Designated course detail page helps simplify the decision process
✅ After:
Obvious permission request:
-
Clean & easy layout
New features simplify the decision process:
-
Easy access to course materials & syllabus
-
Course evaluation allows users to learn more about the course without using other websites
-
Course tags allow users to evaluate the course more easily
-
Clear indication of course status for each session

Challenge 4: Unclear Drop / Swap execution leads to huge usage hesitation

❌ Before:
-
Unclear Drop / Swap execution leads to huge usage hesitation, making users too afraid to process their requests
-
Add / Drop / Swap / Registered are all huddled in one cart, leading to information overwhelming
-
Not easy to undo the Drop / Swap selection
Clear execution steps & realtime feedback provide confidence for users
✅ After:
-
Clear indication of the Drop / Swap execution
-
The Drop / Swap list allows users to double-check their requests clearly before they execute it
-
Easy to undo the Drop / Swap selection
-
Clear execution feedback after users successfully Drop / Swap their courses
-
Instant schedule visualization feedback

Challenge 5: Degree planning page requires users to dig for information


✅ After:
-
Create information hierarchy
-
Drop down menus help to categorize information
-
Allows users to share/download important chart



